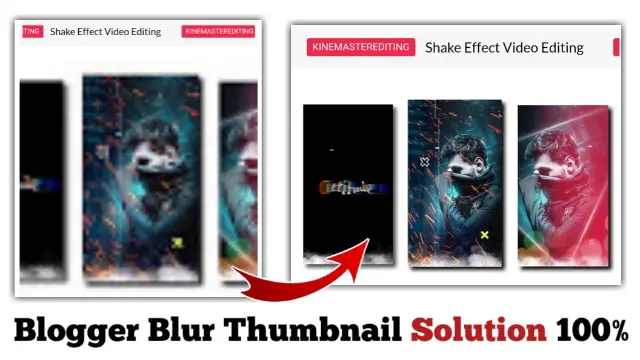
Blogger Theme Blur Thumbnail Solution: Friends If you’re creating your Website or Blog on Blogger and using Blogger Theme, the Thumbnail image has a Blur image problem. So today’s our post-Blogger Theme Blur Thumbnail Solution is going to help you.
Blogger Theme Blur Thumbnail Solution
Friends today’s post-Blogger Theme Blur Thumbnail Solution I am going to tell you the solution to this problem. So most of this problem is seen in Blogger Free Template.
So if you are also having this kind of a problem on Blogger Website, follow all the steps that you have mentioned in today’s post–Blogger Theme Blur Thumbnail Solution.
So to solve this kind of problem you need to paste a code into the HTML of your Blogger Theme. So I’ll give down the code you have to paste. Before that, follow the steps below.

Blogger Theme Blur Thumbnail Solution Step By Steps:
- First copy the code below.
- Go to your Blogger Dashboard and click Theme Pay.
- Go to Theme and click on Edit HTML.
- Now you have to press CTRL+F on your PC by clicking on HTML.
- So that the search box will open, paste the first code you copied into the box.
- Then you have to enter Press three times.
- Then you have to copy the second code that I have given.
- Bored you have to go to your theme and paste that code.
- After you paste the code, you need to save the theme editor.
Conclusion:
So friends today’s post-Blogger Theme Blur Thumbnail Solution, I have described you as a solution to the Blur image of the blogger template, hoping that your problem would have now become a Solway. If you have any questions or suggestions related to this post, you must comment.
.
search code given belove<b:if cond='data:post.thumbnailUrl'>Copy and Paste code Given Belove<a expr:href='data:post.url'> <img expr:alt='data:post.title' expr:src='resizeImage(data:post.thumbnailUrl, 991, )' expr:title='data:post.title'/> </a>
Comments
Post a Comment